Hyper Text Markup Language atau HTML merupakan sebuah metode yang berguna untuk berpindah dari halaman website yang satu ke halaman website lainnya dengan menggunakan text khusus yang disebut hyperlink. Perlu diingat bahwa HTML bukanlah sebuah bahasa pemrograman namun HTML merupakan bahasa markup dimana dalam bahasa markup hanya bisa digunakan untuk menambah keterangan dan struktur semantik pada dokumen yang berbentuk teks, dalam HTML juga tidak terdapat kemampuan untuk membuat fungsionalitas yang dinamis, namun HTML memungkinkan penggunanya untuk mengorganisir dan membuat format dokumen sama seperti Microsoft Word.
Daftar Isi
Pengertian HTML Menurut Para Ahli
Berikut ini pengertian HTML menurut beberapa ahli :
1. Menurut Lia Kuswayatno
HTML merupakan halaman yang berada pada suatu situs internet atau web. Yang memiliki metode untuk menautkan satu dokumen ke dokumen lain melalui teks
2. Sibero
Hyper Text Markup Language atau HTML adalah bahasa yang digunakan pada dokumen web sebagai bahasa untuk pertukaran dokumen web. Dokumen HTML terdiri dari komponen yaitu tag, elemen dan atribut.
3. Astamal
HTML adalah simbol-simbol atau tag-tag yang dituliskan dalam sebuah file yang dimaksudkan untuk menampilkan halaman pada web browser.
Sejarah Perkembangan HTML

HTML pertama kali diciptakan pada tahun 1989 oleh Tim Berners-Lee yaitu salah satu ahli fisika yang berada di lembaga penelitian CERN, Swiss. Saat itu HTML diciptakan untuk mengkodekan beberapa dokumen yang bersifat elektronik secara sederhana dan juga efektif. HTML telah banyak melalui perkembangan dengan berbagai versi, berikut ini perkembangan HTML dari versi pertama hingga saat ini :
1. HTML versi 1.0
HTMLversi ini masih terdapat banyak kelemahan dan dengan tampilan yang sangat sederhana. HTML versi 1.0 ini sudah memiliki tag tag untuk paragraf, hypertext, heading, list dan juga cetak miring maupun tebal pada text. Versi pertama ini juga sudah mendukung adanya gambar pada dokumen namun tidak disertai wraping text.
2. HTML versi 2.0
Pada HTML versi kedua sudah ada penambahan pada kualiatasnya dalam menampilan form pada suatu dokumen. Melalui form ini kita sudah dapat memasukkan alamat, nama, dan juga saran. Keunggulan pada versi ini adalah mendukung adanya web interaktif.
3. HTML versi 3.0
Pada HTML versi ketiga sudah terdapat penambahan-penambahan pada beberapa fasilitas seperti halnya sudah dapat meletakkan tabel dan gambar, dan juga sudah tersedianya rumus-rumus matematika pada dokumen tersebut.
4. HTML versi 3.2
HTML versi 3.0 tidak bertahan lama karena tergantikan dengan versi 3.2. HTML versi 3.2 menjadi salah satu versi yang sering digunakan karena sudah terdapat teknologi yang mendukung dalam meletakkan teks pada sekitar gambar dan gambar sebagai latar belakang, frame, style sheet, tabel dan lainnya. Selain itu versi ini memudahkan kita dalam menggunakan script yang ada diluar HTML seperti VBScript, dan Javascript sebagai pendukung kinerjanya.
5. HTML versi 4
Pada HTLM versi 4.0 terdapat beberapa perubahan seperti link, meta, image, tabel, form, imagemaps dan lainnya. Selain itu juga adanya peningkatan pada beberapa fungsi yang ada pada HTML versi 3.2.
6. HTML versi 4.01
Versi ini dimunculkan sebagai perbaikan dari versi sebelumnya yaitu versi 4.0, versi ini membuat standarisasi baru untuk atribut dan juga elemen pada script XHTML 1.0.
7. HTML versi 5.0
HTML versi terbaru yang telah diluncurkan pada tahun 2009 ini ditangani oleh organisasi Internet Engineering Task Force (IETF) dan World Wide Web Consortium (W3C) dengan adanya tambahan memiliki prosedur dalam pembuatan tampilan pada website baru melalui gabungan dari HTML dengan javascript, dan CSS.
Struktur Dasar HTML

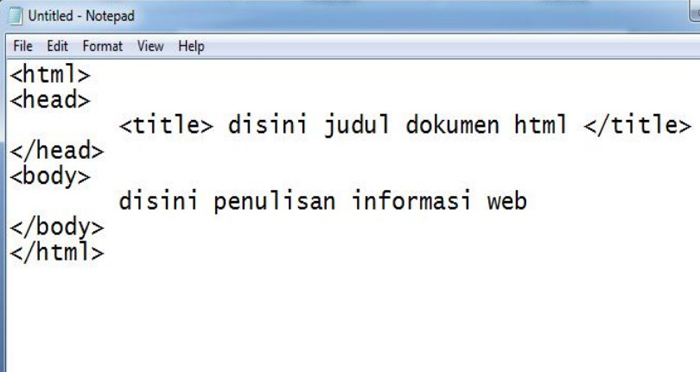
Berikut ini merupakan struktur dasar dari HTML :
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
Berikut ini penjelasan mengenai tag-tag yang terdapat pada struktur dasar HTML :
- <!DOCTYPE html>
Merupakan deklarasi dari type dokumen dari HTML tersebut - <html></html>
Sebagai element utama dari HTML karena semua element berada di dalamnya. - <head></head>
Element ini berfungsi untuk memasukkan suatu konten yang tidak dimunculkan namun tetap diakses pertama kali. - <title></title>
Merupakan judul dari halaman website yang muncul pada bagian tab browser. - <body></body>
Berisi konten yang ditampilkan pada browser ketika pengunjung mengakes halaman tersebut.
Fungsi HTML

Berikut ini beberapa fungsi dari HTML :
- Membuat suatu halaman website yang bisa dibaca dan dipahami oleh pengguna dengan lebih mudah. Seluruh laman website yang ada dalam internet dibuat dengan HTML dan tidak ada pengecualian.
- Menandai teks pada suatu laman, HTML ditulis pada suatu halaman dokumen dengan tag atau simbol tertentu dimana simbol dan tag tersebut akan menandai teks menjadi tebal, miring, bergaris tebal dan lain sebagainya.
- Sebagai dasar website, website yang dibuat tentunya memiliki beberapa fitur yang dibuat dengan menggunakan javascript (untuk mengatur perilaku web), implemetasi bahasa pemrograman server PHP, dan mendesain web menggunakan CSS. Semua bahasa tersebut dapat diaplikasikan jika web memiliki bahasa HTML sebagai dasarnya.
- Menampilkan tabel, gambar, video, dan lainnya. Biasanya dalam website atau blog kita tidak bisa langsung meletakkan tabel, gambar maupun video oleh sebab itu komponen tersebut diletakkan pada web dengan menggunakan bahasa HTML.
- Menandai elemen dan membuat online form, HTML juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main, footer, navigation dan lain sebagainya. Selain itu HTML juga biasanya digunakan sebagai bahasa dalam membuat suatu online form atau formulir digital.
Kelebihan dari HTML
Berikut ini merupakan beberapa kelebihan HTML :
- Open-source dan sepenuhnya gratis.
- Bahasa markup yang rapi dan konsisten.
- Bahasa yang digunakan secara luas dan memiliki banyak sumber serta komunitas yang besar.
- Standard web yang resmi di-maintain oleh World Wide Web Consortium (W3C).
- Dijalankan secara alami di setiap web browser.
- Memiliki learning curve yang mudah.
- Mudah diintegrasikan dengan bahasa backend, seperti PHP dan Node.js.
Kekurangan HTML
Berikut ini beberapa hal yang menjadi kekurangan HTML :
- Hanya mensupport halaman web statis.
- HTML tidak memungkinkan user untuk menjalankan logic, dan menyebabkan semua halaman web harus dibuat terpisah meskipun menggunakan elemen yang sama, seperti header dan footer.
- Fitur-fitur baru tidak bisa digunakan secara cepat di sebagian browser.
- Terkadang perilaku browser susah untuk diprediksi
Demikian artikel mengenai pengertian HTML, sejarah, struktur dasar, fungsi, kelebihan dan kekurangan HTML. Semoga bermanfaat.
